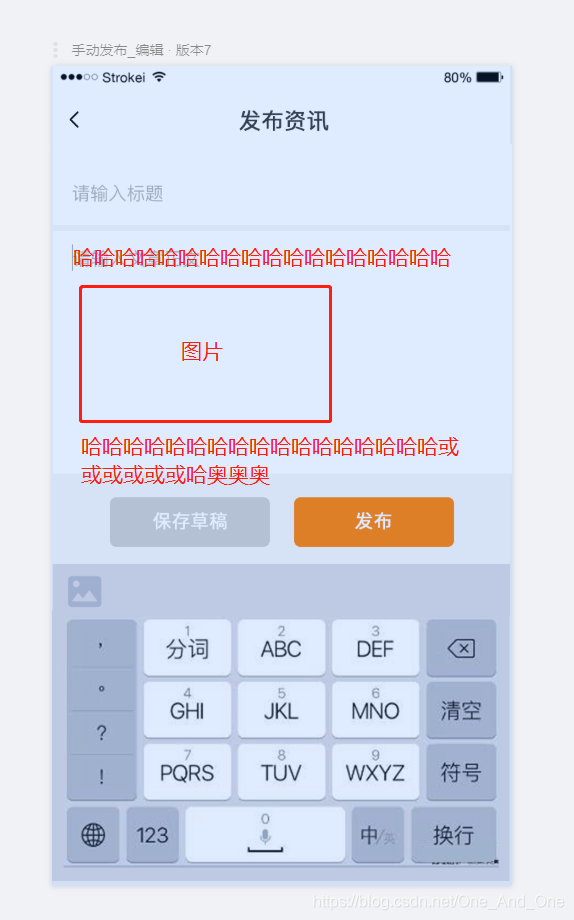
需求

实现的原理
1.利用div的contenteditable属性,让div可编辑
2.document.execCommand()方法插入图片
实现过程
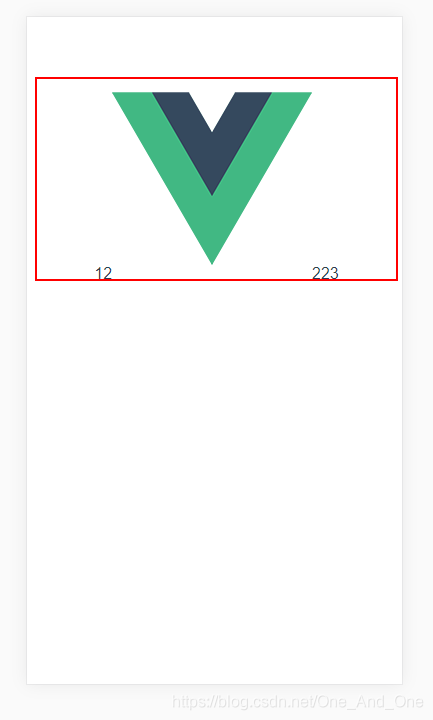
<!-- 我这里是监听鼠标右键 --> <div class="input-panel" ref="msgInputContainer" @contextmenu.prevent="mouseclick()" contenteditable="true" spellcheck="false" style=" width: 100%;height: 200px;border: 2px solid red;"></div> methods:{ mouseclick(){ let imgSrc = require('../assets/logo.png') let imgTag = `<img src="${imgSrc}">` let ss = document.execCommand("insertimage", false, imgSrc);//填写真实图片地址,图片将会插入到编绎模式下的$('#div')中,位置在鼠标光标处 } }效果

修改样式即可实现需求
热门文章
- socket.io在egg+vue中的使用
- 动物疫苗价格查询表最新消息图片 动物疫苗价格查询表最新消息图片大全
- 打过疫苗的猫抓伤出血有事吗(打过疫苗的猫抓伤出血有事吗会传染吗)
- 1月7日 | Trojan节点订阅每天更新20M/S免费节点订阅链接
- 2月27日 | Trojan节点订阅每天更新22.7M/S免费节点订阅链接
- 宠物领养平台有哪几个平台 宠物领养平台有哪几个平台好
- 2月20日 | Trojan节点订阅每天更新20.3M/S免费节点订阅链接
- 详细讲解springboot如何实现异步任务_java
- 1月10日 | Trojan节点订阅每天更新22.8M/S免费节点订阅链接
- 中华田园犬多少钱一只幼犬(中华田园犬多少钱一只幼犬纯种)